¡Hola! Para personalizar el componente de asesor inmobiliario, debes seguir estos sencillos pasos. Recuerda que, al modificar el diseño o los datos de este componente, es importante tener en cuenta que el soporte sobre el componente afectado no estará disponible y es posible que no se apliquen futuros cambios, mejoras o actualizaciones al componente. ¡Vamos a ello!

- Lo primero que debes hacer es crear una carpeta en la raíz del tema de tu página web y nombrarla «visualinmueble».
- Dentro de la carpeta «visualinmueble», crea otra carpeta llamada «templates».
- Luego, dentro de la carpeta «templates», crea una nueva carpeta llamada «inmuebles».
- A continuación, dentro de la carpeta «inmuebles», crea otra carpeta llamada «componentes». Dentro de esta carpeta, crea una última carpeta llamada «detalleInmueble».
- Ahora, crea un archivo dentro de la carpeta «detalleInmueble» y nómbralo «perfilAsesor.php». Este archivo reemplazará al archivo predeterminado del plugin.
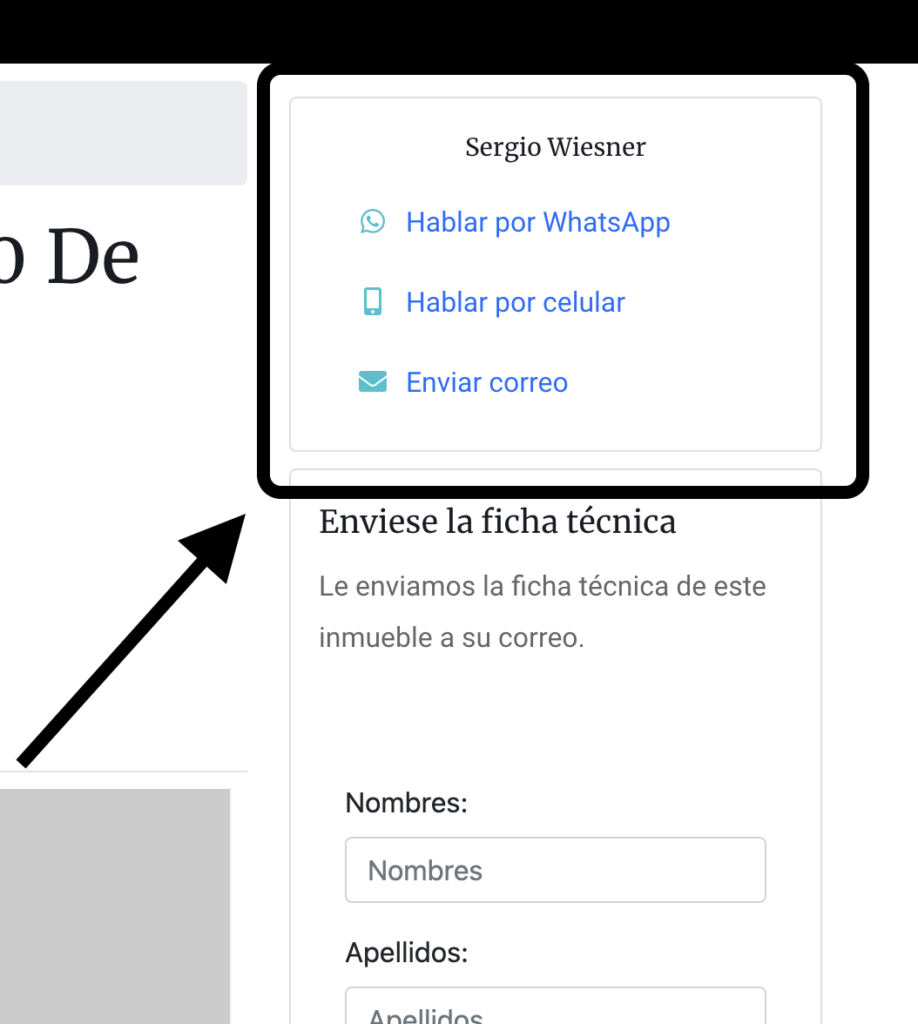
- Abre el archivo «perfilAsesor.php» y encontrarás el siguiente código:
<!---- VERIFICA SI VIENE UNA URL DE FOTO DE PERFIL PARA EL ASESOR ------>
<?php if ($asesor->fotoUrl() !== null) { ?>
<img src="<?php echo $asesor->fotoUrl(); ?>" class="card-img-top text-center img-thumbnail" alt="<?php echo $asesor->nombre(); ?>" />
<?php } ?>
<!---- CONSTRUYE LA URL DE LA PÁGINA DEL PERFIL PARA EL ASESOR ------>
<a href="<?php echo visualinmu_route_detalleAsesor($asesor->slug()) ?>" target="_blank">
<!---- TRAE EL NOMBRE DEL ASESOR ------>
<h5 class="card-title"><?php echo $asesor->nombre(); ?></h5>
</a>
<ul class="list-group list-group-flush">
<li class="list-group-item">
<!---- CONSTRUYE LA URL PARA CADA UNO DE LAS REDES SOCIALES QUE SOPORTA EL PLUGIN ------>
<a href="<?php echo visualinmu_redsocial_url(["nombre" => "whatsapp", "phone" => $asesor->telefono(),"texto" => "Buen día, estoy interesado en " . $nombre ." código: ". $codigo], $route) ?>" target="_blank"><i class="fab fa-whatsapp"></i> Hablar por WhatsApp</a>
</li>
<!--- VERIFICA LA VALIDEZ DEL NÚMERO DE TELÉFONO DEL ASESOR Y LO MUESTRA --->
<?php if( visualinmueble_valida_dato_contacto('telefono',$asesor->telefono()) ):?>
<li class="list-group-item">
<a href="tel:<?php echo visualinmu_formatear_telefono($asesor->telefono());?>" target="_blank"><i class="fas fa-mobile-alt"></i> Hablar por celular</a>
</li>
<?php endif; ?>
<!--- VERIFICA LA VALIDEZ DEL CORREO DE CONTACTO DEL ASESOR Y LO MUESTRA --->
<?php if( visualinmueble_valida_dato_contacto('email',$asesor->email()) ): ?>
<li class="list-group-item">
<a href="mailto:<?php echo $asesor->email(); ?>?subject=Estoy interesado en el inmueble <?php echo $nombre; ?>&body=Buen día, mi nombre es [nombre del solicitante], mi celular es [número de celular] y estoy interesado en el inmueble <?php echo $nombre; ?> - <?php echo $codigo; ?> <?php echo visualinmu_route_detalleInmueble($slug); ?>"
target="_blank">
<i class="fas fa-envelope"></i> Enviar correo
</a>
</li>
<?php endif; ?>
</ul>- Una vez hayas pegado y guardado este código en el archivo «perfilAsesor.php», podrás mostrar u ocultar las opciones disponibles para el componente de perfil del asesor. También podrás insertar tu propio código HTML y personalizar el componente a tu gusto.
Recuerda que estos pasos son específicos para personalizar el componente de asesor inmobiliario en tu sitio web de WordPress. ¡Esperamos que disfrutes personalizando este componente y que le des un toque único y especial a tu página web inmobiliaria! Si tienes alguna duda o necesitas ayuda adicional, ¡estamos aquí para ayudarte en todo lo que necesites!





